1-1:準備
 基本用語
基本用語
 ドメインの取得
ドメインの取得
 スペースの確保
スペースの確保
 デザインを考える
デザインを考える
 SEOを考える
SEOを考える
2-1:HTMLの記述
 htmlファイルの作り方
htmlファイルの作り方
 HTMLの基本骨格
HTMLの基本骨格
 HTMLの種類、META、言語
HTMLの種類、META、言語
 タイトルと著作権情報
タイトルと著作権情報
 文の構成を考える
文の構成を考える
 画像の表示
画像の表示
 リンクの設定
リンクの設定
2-2:CSSの記述
 CSSのHTMLへの組み込み
CSSのHTMLへの組み込み
 クラスの概念
クラスの概念
 文字の色とフォント
文字の色とフォント
 幅と高さの設定
幅と高さの設定
 文章の設定
文章の設定
 文字の間隔・線
文字の間隔・線
 背景色・背景画像
背景色・背景画像
2-3:CGI/アップロード
 掲示板(BBS)の設置
掲示板(BBS)の設置
 カウンターの設置
カウンターの設置
 サーバーへのアップロード
サーバーへのアップロード
 アクセス解析の導入
アクセス解析の導入
3:divでのレイアウト
 divタグの使い方(前編)
divタグの使い方(前編)
 リストの設定
リストの設定
 divタグの使い方(後編)
divタグの使い方(後編)
 インライン要素とブロック要素
インライン要素とブロック要素
 floatの使い方
floatの使い方
 スクロールボックスの作成
スクロールボックスの作成
 アンカー(a)のスタイルの変更
アンカー(a)のスタイルの変更
4:tableでのレイアウト
 Tableの構造を知る
Tableの構造を知る
 Tableスタイルの変更
Tableスタイルの変更
 Tableでサイトを作る(前編)
Tableでサイトを作る(前編)
 Tableでサイトを作る(後編)
Tableでサイトを作る(後編)
5:positionでのレイアウト
 positionの構造を知る
positionの構造を知る
 HTMLファイル(原本)作成
HTMLファイル(原本)作成
 positionで位置を決める
positionで位置を決める
6:その他のテクニック
 強調タグを使う
強調タグを使う
 サムネイルの作成
サムネイルの作成
 三次元化する
三次元化する
 スクロールバーの色を変える
スクロールバーの色を変える
7:Javascriptを使用する
 プルダウンメニュー
プルダウンメニュー
(フォーム使用)の作成
 プルダウンメニュー
プルダウンメニュー
(CSS使用)の作成
>>ホームページの作り方TOP >>インライン要素とブロック要素
先ほど作ったサンプルのスタイルを変更するに当たって、上から2段目の、idで言えばa2の部分のテキストがつながっていて独立していないのは邪魔なので、 つながっている要素(インライン要素)を独立した要素(ブロックレベル要素)に変える操作をして見ましょう。
文字を独立させた要素に変えなければ、個々の文字(HOME SAMPLE1・・・)に対してbackgroundやwidth、height等を指定することができません。
それは、これらがインライン要素であるためです。

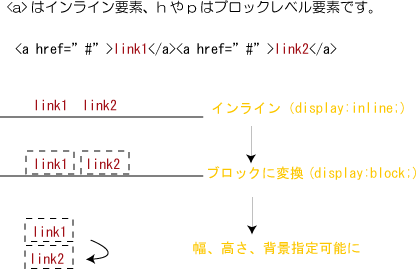
例えば"a(アンカー)"はインライン要素ですので、aタグを連続して記述すると、自動的に改行されて下に連続するのではなく、文字のように右側にタイプされます。
これをdisplay:blockにて、ブロックレベル要素へと変えますと、自動的に改行されるようになると共に、幅や高さも指定できるようになります。
例で言えば、link1とlink2は独立して動くことが可能になります。
スタイルシートでid:a2のアンカー(a) に対してスタイルを新たに追加します。
displayでボックスの要素を指定できます。
|
#a2 a { display:block; } |
blockはブロック要素、inlineはインライン要素、noneは非表示です。
IDが指定されている要素に対してスタイルを指定するときは、クラスのとき、”ドット(.)+クラス名”であったのに対して、”シャープ(#)+ID名”を使います。
