>>ホームページの作り方TOP
当サイトは、サンプルを用いながらHTMLやCSSの基礎知識とそれらのタグを使ったホームページの作り方を解説しているサイトです。
もっとも大切なのは、難しいタグを使うことでも、すべてのタグを暗記することでもなく、まずは下手でもいいから自分の力でホームページを作りきることです。 講座はSTEP1から順に難易度が高くなっていきます。初心者の方は先走りせずにSTEP1から確実にマスターしていってください。
初心者ほどデザインにこだわると思いますが、デザインよりもコンテンツ、コンテンツよりもアクセシビリティー、アクセシビリティーよりも大手の検索エンジンで上位に表示 されることが重要です。それにデザインはセンスがあって、photoshopなどのグラフィックソフトが扱えることが前提なので長き道です・・・。
このサイトを十分に利用してホームーページの作り方を学んでください。
移転後 → 新ホームページの作り方(HP作成法)
もっと色々なサンプルで学びたい方 → ドリル式ホームページの作り方
もっと簡単なHP作成支援サイトをお探しの方 → HPの作り方(簡単HP作成)
素材作りを学びたい方 → イラストレーターの使い方
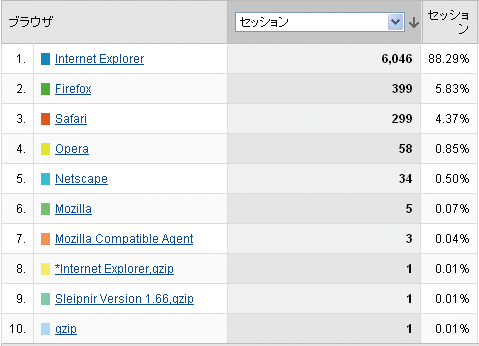
ホームページを作る前に、下の図を見てください。

インターネットユーザーのほとんどがIEを使用している中で、FirefoxやSafariなどのIE以外のブラウザを利用している人も 少なからずいるということがわかるはずです。
初めてホームページの作り方を学ぶ人にはわからないかと思いますが、ブラウザの違いでレイアウトが乱れることは頻繁に起こります。 Aブラウザではきちんと表示されていたとしても、Bブラウザできちんと表示されないかもしれません。
せめて、使用率が2位のFirefoxとIEでの表示は確かめておくべきです(このサイトはFirefoxですと、少しレイアウトが乱れます)。
完成予定サンプルはこちら
| MENU | タグ | サンプル画面 |
| HTMLファイルの作り方 | ||
| HTMLの基本骨格 | <html><head><body> | SAMPLE |
| HTMLの種類、META、言語 | <DOCTYPE><meta><lang> | |
| タイトルと著作権情報 | <title><address> | |
| 文の構成を考える | <h><p> | SAMPLE |
| 画像の表示 | <img> | SAMPLE |
| リンクの設定 | <a> | SAMPLE |
| MENU | タグ | サンプル画面 |
| CSSのHTMLへの組み込み | <link rel> | SAMPLE |
| クラスの概念 | class | |
| 文字の色とフォント | font-size,font-weight,color | SAMPLE |
| 幅と高さの設定 | width,line-height | SAMPLE |
| 文章の設定 | vertical-align,text-align | SAMPLE |
| 文字の間隔・線 | padding,margin,border | SAMPLE |
| 背景色・背景画像 | background | SAMPLE |
| MENU | サンプル画面 |
| 掲示板(BBS)の設置 | |
| カウンターの設置 | |
| サーバーへのアップロード | |
| アクセス解析の導入 |
完成予定サンプルはこちら
| MENU | タグ | サンプル画面 |
| divタグの使い方(前編) | <div><div id><div class> | |
| リストの設定 | <ul><li><list-style> | |
| divタグの使い方(後編) | <span><br> | SAMPLE |
| インライン要素とブロック要素 | <display> | |
| floatの使い方 | <float><clear> | SAMPLE1 SAMPLE2 SAMPLE3 |
| スクロールボックスの作成 | <textarea><iframe>,overflow | SAMPLE |
| アンカー(a)のスタイルの変更 | text-decoration,hover,link,visited | SAMPLE |
完成予定サンプルはこちら
| MENU | タグ | サンプル画面 |
| Tableの構造を知る | <table><tr><td>,colspan,rowspan | SAMPLE |
| Tableスタイルの変更 | ||
| Tableでサイトを作る(前編) | SAMPLE | |
| Tableでサイトを作る(後編) | SAMPLE |
完成予定サンプルはこちら
| MENU | タグ | サンプル画面 |
| positionの構造を知る | position,absolute,relative,fix | |
| HTMLファイル(原本)作成 | SAMPLE | |
| positionで位置を決める | SAMPLE |
| MENU | タグ | サンプル画面 |
| 強調タグを使う | <strong><em> | SAMPLE |
| サムネイルの作成 | target | SAMPLE |
| 三次元化する | z-index | |
| スクロールバーの色を変える | scrollbar |
完成予定サンプルはこちら
| MENU | タグ | サンプル画面 |
| プルダウンメニュー (フォーム使用)の作成 |
<select><option><form>,function | SAMPLE1 SAMPLE2 SAMPLE3 |
| プルダウンメニュー (CSS使用)の作成 |
SAMPLE1 SAMPLE2 SAMPLE3 SAMPLE4 |