1-1:準備
 基本用語
基本用語
 ドメインの取得
ドメインの取得
 スペースの確保
スペースの確保
 デザインを考える
デザインを考える
 SEOを考える
SEOを考える
2-1:HTMLの記述
 htmlファイルの作り方
htmlファイルの作り方
 HTMLの基本骨格
HTMLの基本骨格
 HTMLの種類、META、言語
HTMLの種類、META、言語
 タイトルと著作権情報
タイトルと著作権情報
 文の構成を考える
文の構成を考える
 画像の表示
画像の表示
 リンクの設定
リンクの設定
2-2:CSSの記述
 CSSのHTMLへの組み込み
CSSのHTMLへの組み込み
 クラスの概念
クラスの概念
 文字の色とフォント
文字の色とフォント
 幅と高さの設定
幅と高さの設定
 文章の設定
文章の設定
 文字の間隔・線
文字の間隔・線
 背景色・背景画像
背景色・背景画像
2-3:CGI/アップロード
 掲示板(BBS)の設置
掲示板(BBS)の設置
 カウンターの設置
カウンターの設置
 サーバーへのアップロード
サーバーへのアップロード
 アクセス解析の導入
アクセス解析の導入
3:divでのレイアウト
 divタグの使い方(前編)
divタグの使い方(前編)
 リストの設定
リストの設定
 divタグの使い方(後編)
divタグの使い方(後編)
 インライン要素とブロック要素
インライン要素とブロック要素
 floatの使い方
floatの使い方
 スクロールボックスの作成
スクロールボックスの作成
 アンカー(a)のスタイルの変更
アンカー(a)のスタイルの変更
4:tableでのレイアウト
 Tableの構造を知る
Tableの構造を知る
 Tableスタイルの変更
Tableスタイルの変更
 Tableでサイトを作る(前編)
Tableでサイトを作る(前編)
 Tableでサイトを作る(後編)
Tableでサイトを作る(後編)
5:positionでのレイアウト
 positionの構造を知る
positionの構造を知る
 HTMLファイル(原本)作成
HTMLファイル(原本)作成
 positionで位置を決める
positionで位置を決める
6:その他のテクニック
 強調タグを使う
強調タグを使う
 サムネイルの作成
サムネイルの作成
 三次元化する
三次元化する
 スクロールバーの色を変える
スクロールバーの色を変える
7:Javascriptを使用する
 プルダウンメニュー
プルダウンメニュー
(フォーム使用)の作成
 プルダウンメニュー
プルダウンメニュー
(CSS使用)の作成
>>ホームページの作り方TOP >>positionの構造を知る
positionを使うと、ある任意のブロックに対して配置を指定することができます。
好きな位置に配置することができるので大変便利です。
positionの要素には、absolute(絶対配置)、relative(相対配置)、fix(固定配置)があります。(IE5,6はfixをサポートしていません)
|
.a1 { position:absolute; left:0; top:0; position:relative; left:0; top:0; positon:fix; left:0; top:0; } |
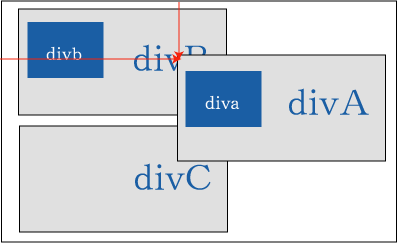
絶対配置と相対配置の違いですが、絶対配置とは通常の配置とは無関係にある基点に対する座標を示します。
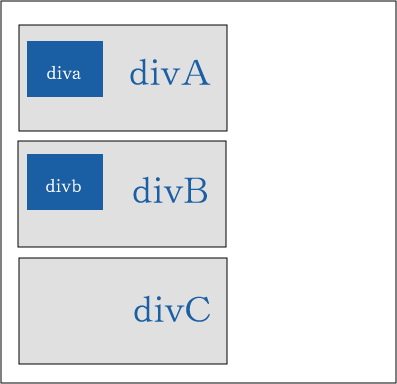
例えば、divのboxがdivA、divB、divCの3つあったとして、divAの中にはもっと小さなboxのdivaがあり、divbの中にもdivbがあるとします。

divAを絶対配置させると、divBとdivCが繰り上がって上に来ます。divBを絶対配置させると、divAはそのままでdivCが繰り上がって上に来ます。

最初は基点が画面左上の(0,0)なのでそこから動かしたい距離を指定します。
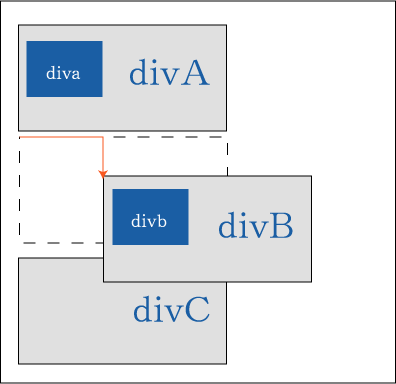
相対配置とは、通常の配置に対する座標です。通常の配置というのは、下図でいう破線で囲ってある本来あるべき場所のことです。

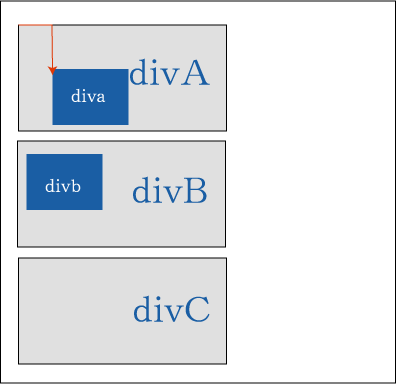
絶対配置と相対配置を同時に使う場合を取り上げて見ます。必ず理解してください。

|
div.A { position:relative; } div.a { position:absolute; left:10; top:20; } |
この例では、divAに対して相対配置を座標なしで指定していますが、これは、ここを基点としますということです。 また、divaに対して絶対配置を指定していますが、これは、divAという動かないボックスの中をdivAを基点に自由動くということです。
